
پیام آوران پارسیان ارائه دهنده راهکارهای نوین نرم افزاری
پیام آوران پارسیان| طراحی وب سایت اختصاصی به همراه بهینه سازی سایت، نرم افزار مدیریت سانترال،ارائه کاملترین سامانه پنل پیام کوتاه کشور،خدمات سئو
پیام آوران پارسیان ارائه دهنده راهکارهای نوین نرم افزاری
پیام آوران پارسیان| طراحی وب سایت اختصاصی به همراه بهینه سازی سایت، نرم افزار مدیریت سانترال،ارائه کاملترین سامانه پنل پیام کوتاه کشور،خدمات سئوچند اشتباه رایج در طراحی سایت
هدف از طراحی سایت رسیدن آسان کاربران به موارد مورد نیازشان می باشد؛ پس باید به گونه ای طراحی شود تا کاربر یا بازدید کننده بیشتری را به خود جذب کند. اما کافیست با چند اشتباه کوچک موقعیت جذب کاربر از دست برود و کسانیکه بسیاری از درآمد خود را از همین سایت ها دارند، به نتیجه مطلوب دست پیدا نکنند. تیم پیام آوران پارسیان با ارائه این مقاله سعی بر آن داشته تا همه اشخاصی که قصد طراحی سایت دارند را از اشتباهات رایجی که هنگام راه اندازی یک وب سایت ممکن است رعایت نشود مطلع سازد تا با آگاهی از این موارد بتوانند یک وب سایت موفق را ایجاد کنند.
برای داشتن یک طراحی سایت عالی و همینطور منحصر به فرد نکاتی وجود دارند که باید رعایت شوند که هر یک از این موارد را در ادامه به اشتراک گذاشته ایم:

تست سایت در مرورگرهای متنوع
پیشنهادی که داریم این است که وب سایت را در مرورگرهای مختلف تست و بررسی کنید؛ این کار باعث می شود که اگر در نمایش محتوا مشکلی وجود داشت به راحتی آن را پیدا کنید. یکی دیگر از دلایل انجام این تست این است بازدید کنندگان از مرورگرهای مختلف برای بازدید سایت استفاده می کنند به همین خاطر باید از نمایش سایت خود توسط مرورگرهای مختلف اطمینان خاطر داشته باشید.
از فونت های متنوع استفاده کنید
یکی از راه های جذب کاربر به یک وب سایت، استفاده از فونت های متنوع در طراحی سایت است که جذابیت و چشم نوازی آن را افزایش خواهد داد. فونت یکسان باعث می شود طراحی سایت خسته کننده شود. اما اگر از یک فونت در وب سایت خود استفاده می کنید، بهتر است در قسمت ها مختلف سایت رنگ یا سایز آن را تغییر دهید.
استفاده از فونت مناسب
باید بدانید که استفاده از فونت مناسب نیز در طراحی سایت و همینطور جذب کاربر از اهمیت زیادی برخودار است. پس بهتر است در سایت خود از فونت کوچک استفاده نکنید؛ زیرا سبب کاهش میزان خوانایی سایت می شود.
لینک های ریز و کوچک
قطعا هدف از اینکه لینکی در صفحه سایت قرار داده می شود، دیده شدن آن لینک و همینطور کلیک و مراجعه به صفحه آن لینک می باشد؛ پس باید لینکی که به کار برده می شود در صفحه به گونه ای قرار گیرد که به راحتی بتوان بر روی آن کلیک کرد. یعنی لینک به کار برده شده نباید بیش از حد کوچک باشد.
به رنگ لینک ها توجه داشته باشید
از نظر روانشناسی استفاده از رنگ مناسب در سایت تاثیر بسیار زیادی در جذب کابران و بازدیدکنندگان خواهد گذاشت. یکی از راه هایی که علاوه بر اینکه کاربر را جذب می کند، باعث بهینه سازی سایتتان نیز خواهد شد، استفاده از رنگ در قسمت هایی که لینک به کار برده اید می باشد. رنگ لینک ها باید به گونه ای باشد که کاربر به راحتی قادر به تشخیص لینک ها شود. این کار باعث میشود کاربران سریع تر به مطالبی که در جستجوی آن هستند دست پیدا کنند.
عدم باز شدن لینک ها در همان پنجره
یکی از مواردی که بسیار مورد توجه کاربر است، دسترسی آسان به صفحات مورد نیاز می باشد؛ پس باید در نظر داشته باشید باز شدن هر یک از صفحات در پنجره های مختلف و جدید موجب انباشته شدن صفحه دسکتاپ می شود. بهتر است صفحات را به گونه ای کار کنید که کاربر به راحتی به آن دسترسی داشته و در صورت لزوم به راحتی بتواند به صفحه قبل بازگردد.
به کار نبردن Alt و Title
از موارد دیگری که در طراحی یک وب سایت از اهمیت بالایی برخوردار می باشد، به کار بردن Alt برای تصاویر و Title های گوناگون در سایت می باشد. هر دو مورد نام برده شده علاوه بر اینکه برای یک سایت ضروری است باعث ارتقای رتبه سایت شما خواهد شد. یکی از مزایای استفاده Alt برای تصاویر این است که در صورت لود نشدن عکس در سایت، کاربران با مشاهده متن به کار رفته، متوجه موضوع تصویر می گردند.
عدم استفاده از متن های طولانی
خود را به جای کاربران بگذارید؛ اگر صفحه سایتی در حال مطالعه مقاله یا متنی باشید که دارای محتوای طولانی باشید، آیا تا آخر محتوا را می خوانید؟ قطعا خیر؛ چون این کار بسیار کسل کننده خواهد بود. پس بهتر است برای سایت خود از متن های طولانی استفاده نکنید زیرا برای کاربران جذابیتی نخواهد داشت و بعد از دیدن متن طولانی صفحه را ترک خواهند کرد که همین امر موجب نمره منفی خواهد شد. برای اینکه هم متن خود را به اشتراک بگذارید و هم از متن طولانی استفاده نکنید، بهتر است از لینک ادامه مطلب استفاده کنید
این حالت باعث می شود تا کاربر کنجکاو شده و بیشتر در پی ادامه مطالب باشد و هم اینکه این کار جذابیت بیشتری به سایت می دهد.
استفاده از محتوای مناسب
یکی از عوامل افزایش بازدیدکننده در سایت و همینطور پیشرفت و موفقیت سایت، به کار بردن یک محتوای مناسب که دارای تیتر و کلمات کلیدی خوب است، می باشد. پس سعی کنید برای سایت خود از محتوایی با عنوان و کلمات کلیدی مناسب و درست استفاده کنید.
عدم استفاده از موسیقی پیش زمینه
سلیقه همه انسان ها در تمام زمینه ها متنوع است؛ همین امر باعث شده که استفاده از موسیقی بعنوان پیش زمینه در سایت تعداد بازدیدکنندگان را محدود کند. پس برای سایت خود از موسیقی بعنوان پیش زمینه استفاده نکنید.

نبود راهی برای جستجو
برای سایت خود هیچ گاه جستوجوگرها را فراموش نکنید. در بیشتر مواقع وقتی به وب سایتی مراجعه می کنید به دنبال موضوعی می گردید که موفق به پیدا کردن آن نمی شوید. در اینجا حتما باید جستجوگری وجود داشته باشد تا به راحتی به موضوعی که مد نظر دارید دست پیدا کنید. در غیر اینصورت کاربران اگر به مطالب خود دسترسی نداشته باشند آن سایت را ترک خواهند کرد.
به کار بردن فرم های ثبت نام طولانی
فرم هایی که در سایت بعنوان دسترسی به برخی مطالب به کار برده می شود، اگر همانند محتواها طولانی باشد، قطعا کسل کننده خواهد بود و کاربر نه تنها ثبت نامی انجام نخواهد داد، بلکه به سایت دیگری که یا فرم ثبت نام کوتاه تر و راحت داشته باشد یا به کل فرم ثبت نامی نداشته باد مراجعه خواهد کرد. پس باید دقت کافی داشته باشید که از فرم ثبت نام راحت و مناسب برای وب سایت خود استفاده کنید.
راهی برای تماس قرار دهید
یکی از راه های جلب اعتماد کاربران قرار دادن راه های تماس برای آنها به سایت می باشد. سایت باید با مخاطبان خود ارتباط قوی ایجاد کرده تا کاربر بتواند به راحتی و هر زمان با سایت تماس برقرار کند.
رفع ارور 404 صفحات سایت
تا به این جا مواردی که باعث کاهش تعداد بازدیدکنندگان خواهد شد را به اشتراک گذاشتیم. اما از دیگر مواردی که علاوه بر اینکه از تعداد کاربران کاسته و هم میزان اعتبار سایت شما را پایین خواهد آورد، آپلود صفحاتی است که ارور 404 را نمایش داده و به صورت کامل طرتحی نشده اند. پس برای جلوگیری از این مورد منفی بهتر است صفحاتی که به طور کامل طراحی نشدند را روی سایت آپلود نکنید.

به روز رسانی کنسول وبمستر گوگل
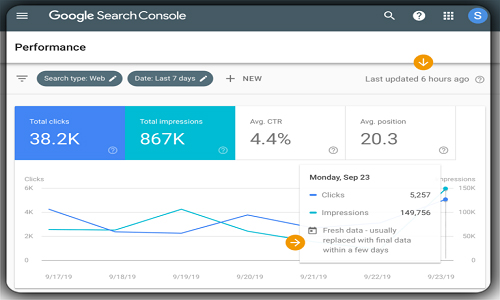
جدیدترین اخباری که از گوگل منتشر شده، به این شرح است که شما می توانید با آخرین به روز رسانی گوگل وبمستر، گزارش عملکرد سایت خود را در بازه زمانی کمتری دریافت کنید؛ از دیگر ویژگی های آپدیت جدید کنسول وبمستر باید به این اشاره کنیم که شما می توانید داده های خود را با سفارشی کردن یک محدوده تاریخی بررسی کنید. شرکت پیام آوران پارسیان با ارائه این مقاله به جزییات دقیق تری از آپدیت جدید گوگل وبمستر خواهد پرداخت.
در چه بازه زمانی تازه سازی انجام می شود؟
حال سوالی که در اینجا پیش می آید این است که در این آپدیت جدید گوگل وبمستر، تازه سازی داده ها در چه مدت زمانی انجام می شود؟
طبق اعلام گوگل، بروز رسانی داده ها به کمتر از یک روز خواهد رسید؛ قبل از آپدیت جدید وبمستر، داده ها در بازه زمانی سه روز، به روز رسانی می شدند. اما طبق گزارش های مختلفی که بررسی کردیم، گوگل از شش ساعت قبل داده هایی که به روز شده اند را به نمایش می گذارد.
چگونه می توانیم این تغییرات را ببینیم؟
بعد از وارد شدن به کنسول جستجوی گوگل و با کلیک بر روی قسمت گزارش عملکرد، در بالای سمت راست صفحه می توانید آخرین باری که گوگل داده ها را به روز رسانی کرده است را مشاهده کنید. در ادامه با عکسی که قرار دادیم نشان می دهد که گوگل در چه تایمی به روز رسانی شده است:

دلیل اهمیت دادن به این موضوع چیست؟
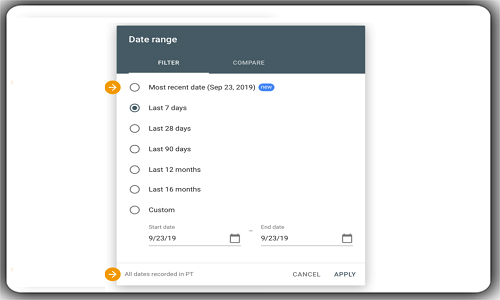
این تغییر می تواند تاثیر بسزایی بر روی عملکرد سایت شما بگذارد؛ در بیانی واضح تر باید بگوییم هرچه دریافت اطلاعات در بازه زمانی کمتری به دست آید، به شما کمک می کند تا به جای اینکه چند روز منتظر باشید که مشکلات سایت به روز شوند، هرچه سریع تر بتوانید مشکلات سایت خود را بررسی و برطرف کنید. علاوه بر این تغییر بزرگ، گوگل اعلام کرده است که آپدیت جدید وبمستر باعث شده تا امکانات جدید زیر نیز به وجود آیند:
- دیگر لازم نیست تا مدت زمان طولانی منتظر بمانید و گزارش عملکرد خود را هر زمان که بخواهید می تواند دریافت کنید.
- می توانید بررسی کنید که بعد از رفع مشکل فنی ترافیک سایتتان درست می شود یا خیر؟
تنها کافیست که بازه زمانی خود را مقایسه کنید تا کاملا متوجه شوید به دنبال چه موضوعی می گردید.

گزارش های API و Discover
ان قسمت از گزارش های کنسول، یعنی بخش های API و Discover console در همان بازه زمانی سه روزه بازهم گزارش خود را ارائه می دهد و در این قسمت ها آپدیتی ایجاد نشده است. اما این امکان وجود دارد که در این دو قسمت نیز تغییراتی به زودی انجام شود.
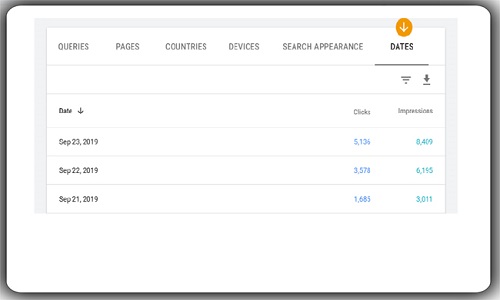
Exporting Google
توسط گوگل گزینه ای به کنسول وبمستر اضافه شده که داده ها بر اساس بازه زمانی که شما مشخص می کنید، استخراج می شود. تنها کافیست تا شما با انتخاب تاریخ در جدول زیر نمودار، زمان مورد نظر خود را انتخاب کرده و داده ها را در کنسول جستجو و بررسی کنید.
در انتها باید بگوییم تا با به روز رسانی جدیدی که در گوگل وبمستر به وجود آمده و کمتر شدن بازه زمانی از سه روز به یک روز، به راحتی می توانید اطلاعات مورد نظر را به دست آورده و در همان روز مشکلات سایت خود را بررسی کنید و نسبت به رفع آن هر چه سریع تر اقدام کنید

پیام آوران پارسیان با ارائه بهترین خدمات در زمینه آنلاین مارکتینگ، بهینه سازی و تبلیغات گوگل ادورز و همچنین کلیه خدمات طراحی و بهینه سازی سایت در خدمت شما عزیزان می باشد.
مزایای بهینه سازی وب سایت

زمانی که اکثر افراد جامعه از اینترنت به عنوان مهم ترین منبع اطلاعاتی برای جستجوی محصولات و خدمات مورد نیازشان استفاده میکنند ، هیچ نوع سرمایه گذاری سود آورتر از بهینه سازی وبسایت نمی باشد و البته این سرمایه گذاری با افزایش بیش از پیش مشتری همراه است.
در اینجا به 6 ویژگی مهم بهینه سازی وب سایت می پردازیم تا به درک بهتری از معجزه بهینه سازی وب سایت نائل شوید :
شکست رقبا
بهینه سازی وب سایت سریع ترین و آسانترین روش برای شکست رقبای شما می باشد . در حقیقت کاربران وب به ندرت در صفحاتی به جز صفحات اول موتور جستجوگر به دنبال هدف خود هستند . این دقیقا یک مسابقه جنجالی برای حضور در 10 آدرس موجود در صفحه اول موتورهای جستجوگر می باشد . بنابراین چه کسی می تواند توجه مشتریان بالقوه را برای اولین بار به خود جلب کند؟ در این مسابقه شما می توانید به وسیله بهینه سازی وبسایت خود برنده باشید.
فروش بیشتر
افزایش بیشتر بازدید افراد از وب سایت شما باعث جذب مشتریان بالقوه بیشتری خواهد شد.
لحظه ای برای افزایش بازدید وب سایت خود درنگ نکنید.
فروش خود را با یک تصمیم درست و به موقع افزایش دهید.
برند سازی
بهینه سازی وب سایت در هر دو مقیاس محلی و ملی تاثیر گذار است . بر روی بازار محلی خود مسلط باشید و همچنین مشتریان خود را در سراسر کشور ارتقا دهید. با این روش می توانید برند خود را بیش از حد تصور خود گسترش دهید.
حضور بلند مدت
هنگامی که سئو وبسایت به درستی انجام شود نتیجه به دست آمده ماندگاری بیشتری دارد ، احساس آرامشی به واسطه حضور شما در رتبه بندی میان همکاران و رقبای شما به وجود می آید و وب سایت شما روز به روز مشتریان بیشتری را با مجموعه شما آشنا می کند .
تیم شبانه روزی بازاریابی
یک وبسایت بهینه سازی شده همچون یک تیم شبانه روزی بازاریابی برای کسب و کار شما عمل میکند در حالی که ساعت کاری مجموعه شما به پایان رسیده است. یک وبسایت بهینه سازی شده در حال معرفی تجارت شما به سراسر دنیاست.
بازاریابی مقرون به صرفه
بهینه سازی وب سایت می تواند از موثرترین و مقرون به صرفه ترین استراتژی های بازاریابی باشد . در صورتی که شما با یک مجری متخصص وارد عمل شوید و گوی سبقت را از رقبای خود بربایید.
چرا نوشتن یک متا دیسکریپشن Meta Description مناسب مهم است؟
متا دیسکریپشن چیست؟متا دیسکریپشن ها نوعی از صفات زبان اچ.تی.ام.ال (HTML Attributes) میباشد که توضیح مختصر و دقیقی ازصفحه ی وبسایت ارائه می دهد. متا دیسکریپشن ها در صفحه ی نتایج موتورهای جست و جو (SERPs) در قسمت پایین لینک های آبی قابل کلیک، نمایش داده می شوند.

طول استاندارد برای متا دیسکریپشن:
برای نوشتن متا دیسکریپشن محدودیتی از نظر تعداد کاراکترهای مورداستفاده وجود ندارد. اما موتورهای جست و جو عموما متا دیسکریپشن هایی با طول بالاتر از 160 کاراکتر را به طور کامل در صفحه ی نتایج نمایش نمی دهند و قسمت پایانی آن را با "..." جایگزین می کنند. بنابراین اگر مایل هستید متا دیسکریپشن شما به صورت کامل برای کاربر نمایش داده شود این محدودیت را رعایت نمایید.
به طور کلی میتوان توصیه کرد متا دیسکریپشن را به شکلی انتخاب کنید که به اندازه ی کافی طولانی باشند تا محتوای وبسایت را به خوبی توضیح دهد و در عین حال بیشتر از 160 کاراکتر هم نداشته باشد.

تگ های متا دیسکریپشن نقش مهمی در جلب نظر کاربر و افزایش نرخ کلیک سایت دارند. نمایش این این توضیحات کوتاه در مورد صفحات سایت در صفحه ی نتایج موتورهای جست و جو، فرصتی مناسب برای مسئول وبسایت است تا بتواند محتوای صفحه را معرفی کند و توجه کاربران را جلب نماید.
یک متا دیسکریپشن مناسب باید به صورت هوشمندانه شامل کلمات کلیدی صفحه ی مربوطه بگردد و درعین حال به شکلی متقاعد کننده تنظیم شده باشد تا جست و جو گر به بازدید از سایت ترغیب شود. توضیح مربوط به هر صفحه باید کاملا مرتبط به محتوای آن و متفاوت با توضیح سایر صفحات باشد.
متا دیسکریپشن نقش یک تبلیغ انترنتی ( آنلاین مارکتینگ ) رایگان را برای وبسایت شما ایفا می کند. متا دیسکریپشن کاربران را از صفحه ی نتایج موتور جست و جو به وبسایت شما می آورد و بنابراین تاثیر قابل ملاحظه ای در افزایش سودآوری وبسایت دارد.
نگارش یک متا دیسکریپشن متقاعد کننده، خوانا و جالب یک عنصر کلیدی در افزایش نرخ کلیک هر صفحه (CTR: Click Through Rate) است. این نکته را در نظر داشته باشید که گوگل و دیگر موتورهای جست و جو کلماتی از متا دیسکریپشن که دقیقا در عبارت مورد جست و جوی کاربر تکرار شده باشند را به شکل بلد شده نمایش میدهد. این کلمات بلد شده به سرعت توجه ی کاربر را جلب میکنند و احتمالا کاربر با کلیک بر روی لینک، وارد صفحه ی مربوطه میشود. بنابراین سعی کنید تا جایی که ممکن است از عبارت های مرتبطی که مکررا توسط کاربران جست و جو میشوند برای نوشتن متا دیسکریپشن خود استفاده نمایید.

در نگارش دیسکریپشن سعی کنید فقط از کاراکترهای حروف الفبا و اعداد استفاده کنید. در صورتی که یک متا دیسکریپشن شامل علامت نقل قول باشد، موتورهای جست وجو آن دیسکریپشن را به صورت کامل نمایش نمی دهد. اگر نمایش این علامت در متا دیسکریپشن شما اهمیت زیادی دارد باید از موجودیت های زبان (HTML Entity) برای نگارش آن استفاده نمایید.

در انتخاب متا دیسکریپشن، همانند انتخاب تایتل تگ، باید به یکتا بودن توضیحات مربوط به هر صفحه دقت نمایید. یک روش برای جلوگیری از تکراری بودن متا دیسکریپشن های صفحات یک وبسایت، استفاده از نرم افزار برای تولید متا دیسکریپشن یکتا برای هر صفحه است. البته متا دیسکریپشن هایی که توسط متخصصان و به صورت دستی نوشته می شوند کیفیت بهتری دارند.

گاهی اوقات موتورهای جست و جو متا دیسکریپشن انتخابی شما را با دیسکریپشن دیگری جایگزین می کنند. این اتفاق معمولا وقتی رخ می دهد که موتور جست و جو تشخیص میدهد دیسکریپشن انتخابی با محتوای صفحه هم خوانی ندارد.
برای کسب اطلاعات بیشتر درباره سئو وبسایت و طراحی سایت به وبسایت زیر مزاجعه کنید.
www.papgroup.ir
طراحی وبسایت یا ایجاد یک اثر هنری, چگونه یک وب سایت بی نظیر طراحی کنیم؟
بر کسی پوشیده نیست که طراحی یک سایت زیبا و منحصر به فرد که کاربر پسند باشد نخستین و مهم ترین گام در به دست آوردن موفقیت در عرصه دیجیتال مارکتینگ یا همان بازاریابی آنلاین است. پیش از آنکه بخواهیم نکات تکنیکی و فنی لازم جهت طراحی وب سایت را بیان کنیم ابتدا تعریفی کوتاه از وب سایت خوب و موثر داشته باشیم. در اینجا منظور ما سایتی است که تمامی اطلاعات لازم در مورد کالا و خدمات ما را در خود جای داده باشد البته نه به این صورت که فقط محصول و سرویس های مورد نظر ما را معرفی کند بلکه به صورتی باشد که این ارائه اطلاعات منجر به خرید محصول و خدمت توسط مشتری بشود. این سایت ها برای فروش یک یا چند محصول طراحی خواهند شد و اطلاعاتی که در اختیار بازدید کننده قرار می گیرد کاملا در ارتباط با این محصولات است و سبب توضیح در مورد خدمات و امکانات می باشد.
برای داشتن یک وب سایت سرآمد و نمونه، توجه به نحوه طراحی سایت و سپس تولید محتوا اهمیت زیادی دارد. در واقع وب سایت بر این دو محور استوار شده است. در ابتدا سایت طراحی می شود و سپس نوبت به مدیریت آن می رسد. اگر پروژه ساخت یک فروشگاه را در نظر بگیریم، ابتدا ساختمان آن طراحی و بنا می شود. سپس نوبت به چیدمان داخلی و تهیه محصولات و اجناس می رسد. در رابطه با وب سایت نیز وضعیت به همین صورت است. طراحی سایت در حکم همان ساختمان فروشگاه می باشد و سپس تهیه اجناس و کالاها با تولید محتوا انجام می شود.
براساس آنچه گفته شد، برای داشتن یک وب سایت نمونه، باید به هر دو مرحله طراحی و سپس تولید محتوای سایت توجه شود.
مرحله طراحی سایت
در مرحله طراحی سایت لازم است تا تمامی مواردی که موجب آزار کاربران می شود، حذف شوند. همچنین توجه به برخی از المان ها در طراحی سایت، نهایتا موجب سرآمد شدن آن می شود. در زیر به این المان ها می پردازیم.
تاثیر روانشناسی رنگ در طراحی سایت
در طراحی سایت حرفه ای ابتدا باید رنگ مناسب انتخاب شود. رنگ پس زمینه سایت، رنگ فونت ها، استفاده از تصاویر هماهنگ با رنگ زمینه و .... از جمله مواردی است که در زمان انتخاب رنگ اهمیت پیدا می کند. انتخاب رنگ باید متناسب با فعالیت، موضوع و هدف سایت باشد.
استفاده از فونت مناسب
در زمان طراحی سایت باید به فونت توجه زیادی شود. در واقع بازدیدکننده برای مطالعه محتوا وارد سایت می شود، بنابراین فونت آن اهمیت زیادی دارد. بهتر است از فونت های خوانا، مرتب و زیباتر استفاده شود و در عین حال سایز آنهم متناسب باشد. فونت های بیش از حد بزرگ تنها سایت را پر می کنند و ناشکیب هستند. همینطور فونت ریز موجب آزار چشم بیننده می شود. بنابراین باید فونت سایت متوسط و برای هدرها از فونت بزرگتر استفاده شود.
لینک های چشمک زن و pop upهای ویندوز
pop up های ویندوزی و لینک های چشمک زن به منظور جلب توجه بازدیدکننده ها استفاده می شوند. بنابراین بهتر است این آیتم ها بر روی موارد مهمی قرار داده شود که نیاز به توجه بیشتری دارند. اما در استفاده از لینک های چشمک زن نباید زیاده روی شود. زیرا موجب مزاحمت برای بازدیدکننده می شود.
زمانیکه که یک وب سایت موثر در فروش را طراحی کردیم رعایت برخی نکات الزامیست از جمله:
از قرار دادن تصاویر با حجم بالا در وب سایت که باعث دیر لود شدن صفحه شده و ترافیک بیشتری از کاربر مصرف می کند خودداری کنید زیرا باعث میشود که کاربر به صفحه شما برنگردد.
حتما از روانشناسی رنگ ها بهره ببرید و رنگ مرتبط با محصولات خود را انتخاب کنید.
با شلوغ بازی و تغییر رنگ های ناگهانی و بی مورد تمرکز مشتری را برهم نزنید و حواسش را از خرید محصول خود پرت نکنید.
تلاش کنید تا در جای جای صفحه تان به سوالات احتمالی که ممکن است برای مشتری پیش بیاید پاسخ های کوتاه و در عین حال صریح و روشن بدهید تا هم اطلاع رسانی باشد و هم ابهامات را رفع کند.
حتی الامکان از منتقل کردن کاربر به صفحات دیگر خودداری کرده و تلاش کنید تا تمام اطلاعات لازم را در همان صفحه در اختیارش بگذارید.
از شلوغ بازی های بی مورد جدا خودداری کنید و بیشتر تمرکزتان را روی محتوای سایت و فروش محصول و جذب مشتری قرار بدهید.
گزینه هایی مانند «هم اکنون سفارش خود را ثبت کنید» و «هم اینک خرید کنید» را در مکان مناسب با رنگ های قابل دید و واضح استفاده کنید.
طبق اصول ثابت شده روانشناسی، کمتر از متون نوشتاری و به ویژه متن های بلند و طولانی استفاده کنید.
پیرو مورد قبل در کنار متون از اینفوگرافی های جذاب و متنوع استفاده کنید که بیشتر مورد توجه کاربران است.
به طورکلی برای دادن اطلاعات و توضیح دادن امکانات بیشتر از تصاویر استفاده شود و حتی الامکان از متن های بلند و طولانی استفاده نکنید.
خیلی زیرکانه برتری های محصولات خود را به رخ بکشید و روی آن ها مانور بدهید.
توجه داشته باشید که شماره تلفن های تماس و راه های ارتباطی همواره در دسترس باشند.
تخفیف ها و پیشنهادات ویژه را در حوالی مکان قیمت محصول قرار بدهید.
حتما افتخارات مجموعه یا خود محصول و یا حتی شرکت تولید کننده محصول را در مکانی مناسب و قابل دید بگذارید.
برای ثبت سفارش از فرم های ساده و مختصر یا تماس تلفنی استفاده کنید و حتی الامکان مشتری را وادار به تکمیل کردن فرم های پیچیده و چندخطی نکنید.
حتما هزینه سفارش را بلافاصله با پرداخت آنلاین دریافت کنید.
بعد از پرداخت مبلغ مورد نظر توسط مشتری ایشان را به صفحه ای هدایت کنید که از خرید انجام شده و وجه پرداخت شده احساس امنیت کرده و بداند که شما تا دریافت محصول او را پشتیبانی خواهید کرد.

امیدوارم تحلیل ها و نکات بیان شده گره گشای کار شما در طراحی وب سایتی بی نظیر و فوق العاده برای موفقیت در کسب و کارتان باشد اما هیچ گاه این نکته را فراموش نکنید که در کنار طراحی گرافیکی زیبا، محتوا و اطلاعات خوب و مستحکم، لازم و ضروریست.
شرکت پیام آوران پارسیان ارائه دهنده راهکارهای نوین نرم افزاری.